React AsyncComponent 的一些问题
找到一个 react-async-component 可以实现 React 组件的异步加载。
使用方法大概是这样的:(以 react-cropper 为例)
import { asyncComponent } from 'react-async-component';
export default asyncComponent({
resolve: () => import('react-cropper')
});
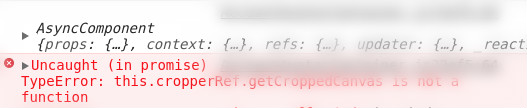
但是这样导致的问题是无法获取到 react-cropper 组件的 ref 属性,此时获取到的 ref 是 AsyncComponent 。
所以需要把 react-cropper 包一层:
// Cropper.js
import React from 'react';
import PropTypes from 'prop-types';
import ReactCropper from 'react-cropper';
import 'cropperjs/dist/cropper.css';
export default class Cropper extends React.Component {
static defaultProps = {
onRef() {}
};
static propTypes = {
onRef: PropTypes.func
};
componentDidMount() {
this.props.onRef(this.cropperRef);
}
render() {
return (
<ReactCropper ref={ref => (this.cropperRef = ref)} {...this.props} />
);
}
}
// AsyncCropper.js
import { asyncComponent } from 'react-async-component';
export default asyncComponent({
resolve: () => import('@/components/Cropper')
});
然后引入 AsyncCropper 就可以了 = w=
<AsyncCropper onRef={ref=>this.cropper = ref} />