LINE 社交登录简单记录
首先要去 LINE developers 注册一个账号~
创建好应用以后获取 client_id 和 client_secret
大致流程和微信是一样的 0w0
获取 code
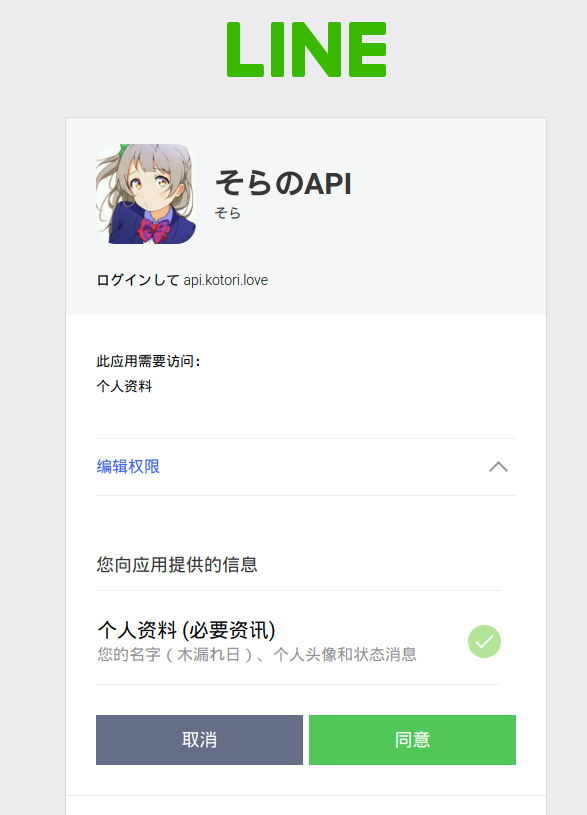
将用户重定向到 https://access.line.me/dialog/oauth/weblogin?response_type=code&client_id=xxx&redirect_uri=xxx 这个地址
用户登录完了以后会跳转至上一步的 redirect_uri ,并带上 code 参数。

获取 access_token
我们的服务器获取到 code 以后,向 LINE 的服务器发送一个 POST 请求,注意这里的 Content-Type 是 application/x-www-form-urlencoded 。
curl -X POST \
https://api.line.me/v2/oauth/accessToken \
-H 'content-type: application/x-www-form-urlencoded' \
-d 'grant_type=authorization_code&client_id=xxx&client_secret=xxx&code=xxx&redirect_uri=xxx'
LINE 服务器会返回如下结果:
{
"scope":"P",
"access_token":"bNl4YEFPI/hjFWhTqexp4MuEw5YPs7qhr6dJDXKwNPuLka...",
"token_type":"Bearer",
"expires_in":2591977,
"refresh_token":"8iFFRdyxNVNLWYeteMMJ"
}
获取用户信息
最后使用获取到的 access_token 发送获取用户信息的请求:
curl -X GET \
-H 'Authorization: Bearer bNl4YEFPI/hjFWhTqexp4MuEw5YPs7qhr6dJDXKwNPuLka...' \
https://api.line.me/v2/profile
结果是酱紫的:
{
"userId":"Ufr47556f2e40dba2456887320ba7c76d",
"displayName":"Brown",
"pictureUrl":"https://example.com/abcdefghijklmn",
"statusMessage":"Hello, LINE!"
}
结束惹。很简单吧(x
最后发现 Web 版 Social Login 能唤醒客户端。